WCAG-succescriterium 4.1.2 Naam, rol, waarde
Niveau A
Uitleg
Geef interactieve elementen zoals buttons, links en formuliervelden een toegankelijke naam en een bijpassende rol. Geef daarnaast, afhankelijk van de functionaliteit, het element een toestand (state), eigenschappen en een waarde mee.
Waarom is dit nodig? Gebruikers van een screenreader krijgen deze informatie voorgelezen en weten zo hoe een interactief element te bedienen en wat de huidige waarde of status is. Een goede toegankelijke naam is ook belangrijk bij stembesturing. De gebruiker kan een interactief element activeren (aanklikken) door deze naam uit te spreken.
Deze informatie kun je ook terugvinden in de zogenaamde accessibility tree. Naast een 'DOM tree' maken browsers ook een 'accessibility tree' van een webpagina. Hulpmiddelen gebruiken deze gegevens.
Let op: Bij het gebruik van HTML is de rol al gedefinieerd en hoef je geen rol toe te voegen.
De regel is om de rol van een element niet aan te passen, maar er zijn uitzonderingen. Sommige roles voegen informatie toe en vervangen niet de functie. De oorspronkelijke functionaliteit blijft dan intact.
Bijvoorbeeld.
<form role="search">voegt toe dat dit een zoekformulier is.<button type="button" role="switch" aria-checked="true">voegt toe dat deze button een aan/uit-schakelaar is.
We geven een paar voorbeelden.
Radiobutton
In een formulier kun je je favoriete kleur kiezen uit een paar kleuren. Een geselecteerde radiobutton (keuzerondje) heeft de naam 'Blauw', de rol van 'radio' en de state is 'checked'. De naam komt van het label, de rol komt door het invoerveld type="radio" te geven en de state checked wordt door de browser gezet als de gebruiker 'Blauw' selecteert.
In code:
codevoorbeeld<input id="kleur1" type="radio" /> <label for="kleur1">Blauw</label>
De screenreader VoiceOver leest dan voor: 'Blauw, geselecteerd, keuzerondje'.

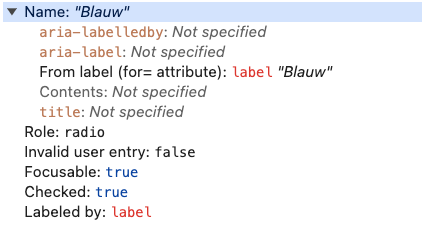
De accessibility tree van Chrome vermeldt voor het inputveld:
- Name: Blauw
- From label (for=attribute): label Blauw
- Role: radio
- Checked: true

Link
Een link naar bijvoorbeeld de contactpagina bevat de volgende informatie: de toegankelijke naam is 'Contact', de rol is 'link' en de waarde is de url, in dit geval https://nldesignsystem.nl/project/kernteam.
In code:
codevoorbeeld<a href="https://nldesignsystem.nl/project/kernteam">Contact</a>
De screenreader VoiceOver leest voor: 'Link, contact'. En als de link al een keer aangeklikt is: 'Bezocht, Link, contact'

Een button voor het openen en sluiten van een ander element.
Hoe geef je aan of een menu, modal of accordeon open of dicht is? Met aria-expanded.
In onderstaan voorbeeld heeft de button (knop) de toegankelijke naam 'Menu', de rol van button en de state expanded (open) of collapsed (gesloten).
Code voor het gesloten menu:
codevoorbeeld<button aria-expanded="false">Menu</button>
De screenreader VoiceOver leest dan voor: 'Menu, samengevouwen, knop'. 
Code voor het open menu:
codevoorbeeld<button aria-expanded="true">Menu</button>
De screenreader VoiceOver leest dan voor: 'Menu, uitgevouwen, knop'. 
De accessibility tree van Chrome vermeldt voor de button:
- Name: Menu
- Contents: "Menu"
- Role: button
- Expanded: true
Wat is de huidige pagina of stap?
Met aria-current kun je aangeven wat de huidige pagina is of de huidige stap in een proces is. Een screenreader leest dit voor bij de link of stap.
Bijvoorbeeld bij het menu, als de huidige pagina voor de contactpagina is, in code:
codevoorbeeld<ul>
<li><a href="url">Home</a></li>
<li><a href="url">About us</a></li>
<li><a href="url" aria-current="page">Contact</a></li>
</ul>
En om aan te geven in welke stap de gebruiker is in een meerstappenformulier:
codevoorbeeld<ul>
<li>Stap 1</li>
<li aria-current="step">Stap 2</li>
<li>Stap 3</li>
</ul>
Het voordeel hiervan is ook dat je CSS aan aria-current states kunt toekennen. Je hebt dan geen speciale "active" CSS-class meer nodig.
In CSS:
codevoorbeeld[aria-current]:not([aria-current="false"]) {
font-weight: bold;
}
Dus in plaats van alleen visueel de state aan te geven met bijvoorbeeld class="active", maak je nu voor iedereen duidelijk wat het actieve menu-item is, door de CSS alleen aan aria-current toe te kennen.
Gerelateerde NL Design System-richtlijnen
- Formulieren - Buttons: De toegankelijke naam van een button.
- Formulieren - Labels: Geef een formulierveld toegankelijke naam met een label.
- Formulieren - Wanneer gebruik je welk formulierelement: Zorg dat iedereen een formulierelement kan bedienen of geef een alternatief.
Gebruikersonderzoek
Heb je gebruikersonderzoek gedaan dat betrekking heeft op dit succescriterium en wil je dit delen? Kijk eens bij Gebruikersonderzoeken delen op gebruikersonderzoeken.nl.
Hoe te testen
Goede tools voor het controleren voor dit succescriterium:
- De accessibility tree van je browser.
- Een screenreader, bijvoorbeeld NVDA voor Windows of VoiceOver/Safari voor MacOS.
- axe Devtools.
- WAI-ARIA usage van TPGi.
Controleer de toegankelijke naam
Elk interactief element moet een toegankelijke naam hebben. Een link vertelt waar deze naar toe gaat, een button beschrijft wat er gebeurt als je erop klikt en een formulierveld vertelt wat je moet invullen.
Een aria-label overschrijft alle tekstuele inhoud in een interactief element. Klopt deze informatie met de zichtbare tekst? In onderstaand voorbeeld hoort de screenreadergebruiker 'Ga verder' en ziet een ziende gebruiker 'Stop'.
codevoorbeeld<!-- Dit is fout, niet gebruiken -->
<button onclick="doe-iets" aria-label="Ga verder">Stop</button>
Zijn de aria-labels goed vertaald? Aria-labels moeten in de taal van de pagina geschreven zijn. Bij een meertalige website moeten dus ook de aria-labels vertaald zijn.
codevoorbeeld<!-- Dit is fout als de website in het Nederlands is -->
<button onclick="doe-iets" class="fa fa-search" aria-label="Search this site"></button>
Check de semantische rol en waarde
Een HTML-element heeft van zichzelf al een rol en indien van toepassing een waarde. Controleer of HTML van interactieve elementen goed gebruikt wordt. Vaak worden bijvoorbeeld links en buttons door elkaar gehaald.
Bijvoorbeeld: verkeerd gebruik van een link, in plaats van een button:
codevoorbeeld<!-- Dit is fout, niet gebruiken -->
<a onclick="doe-iets">Klik hier</a>
Wordt er een rol toegekend aan een element dat een totaal andere rol heeft?
codevoorbeeld<!-- Dit is fout, niet gebruiken -->
<h1 role="button">Klik hier</h1>
Controleer of een state dynamisch wordt aangepast
Controleer of niet is vergeten om een state van een element ook in de ARIA-attributen aan te passen.
Een paar voorbeelden:
- Staat er het attribuut
aria-expandedin een button, verandert de waarde vanfalsenaartrueen weer terug bij het openen en sluiten van het gerelateerde element? - Wordt de waarde van
aria-current="page"aangepast als de link niet meer de huidige pagina is?
Controleer bij webcomponenten of ARIA goed is toegepast
Het toekennen van een rol betekent niet dat alle toetsenbord- en screenreader-interactie meteen goed werkt.
Bijvoorbeeld: <div role="button">Klik hier</div> alleen is onvoldoende om de div als button te laten werken. De benodigde ARIA om screenreadergebruikers te informeren over de state en ook de toetsenbord-interactie moet zijn toegevoegd.
Controleer op typefouten en ongeldige waardes voor ARIA-attributen
Typefouten zoals aria-lable, treu, role="presenational" zijn niet ongewoon. axe Devtools markeert deze fouten.
Veelgemaakte fouten
Dit WCAG-succescriterium gaat over toegankelijke code voor onder andere de naam. Niet alle fouten in de naam zijn alleen een fout in de categorie "Naam, rol, waarde". Dit zijn bijvoorbeeld andere succescriteria die ook te maken hebben met de naam:
- 2.4.4 Linkdoel (in context) en 2.4.9 Linkdoel (alleen doel): schrijf een duidelijke linktekst, dat is de toegankelijke naam van
link-rol. - 2.4.6 Koppen en labels zegt bijvoorbeeld dat alle formulier-elementen vindbaar moeten zijn met een label. Als er helemaal geen label is, dan is dit een ook fout voor succescriterium 2.4.6.
Fout: aria-expanded toggle staat niet op de button, maar op het gerelateerde element
Het ARIA-attribuut aria-expanded is bedoeld om aan te geven of een menu, dialog of accordeon open of dicht is. Een veel voorkomende fout is dat deze toggle op de component zelf staat en niet op de button die het open of sluit. Dit lijkt logisch want dat element is al dan niet zichtbaar. Maar een blinde screenreadergebruiker kan zo nooit ontdekken wat de state is.
<!-- Dit is fout, niet gebruiken -->
<button>Menu</button>
<div id="hamburger" aria-expanded="false">[...]</div>
Oplossing: zet de toggle aria-expanded="true/false" op de button, omdat deze state bij de button wordt voorgelezen.
<button aria-expanded="false">Menu</button>
<div id="hamburger">[...]</div>
W3C referenties
- Engelse tekst van het WCAG-succescriterium: 4.1.2 Name, role, value.
- Nederlandse vertaling van het WCAG-succescriterium: 4.1.2 Naam, rol, waarde.
- Engelstalige informatie op How to Meet WCAG: Quick Reference 4.1.2 Name, role, value.
- Engelstalige toelichting: Understanding SC 4.1.2 Name, role, value.
Belangrijk: De richtlijnen van NL Design System zijn niet verplicht en zijn geen vervanging voor de wettelijk geldende WCAG 2.1 specificatie.
Ons doel is om praktische uitleg en voorbeelden te geven die helpen bij het toegankelijk inzetten van de NL Design System componenten, patronen en richtlijnen. We doen dat op basis van een interpretatie van de nieuwe WCAG 2.2 specificatie.
Weten waar je volgens de wet aan moet voldoen? Ga dan naar wat is verplicht van DigiToegankelijk.
Help richtlijn verbeteren
Deze pagina's over WCAG worden onderhouden door het NL Design System. Heb je aanvullingen of opmerkingen? Deel je mening op GitHub.